IAls erfahrener Webdesigner und Online-Shop-Entwickler
unterstütze ich Sie bei der
Erstellung Ihrer individuellen Online-Präsenz und helfe
Ihnen dabei, Ihre Ideen erfolgreich im Internet umzusetzen.
Mein
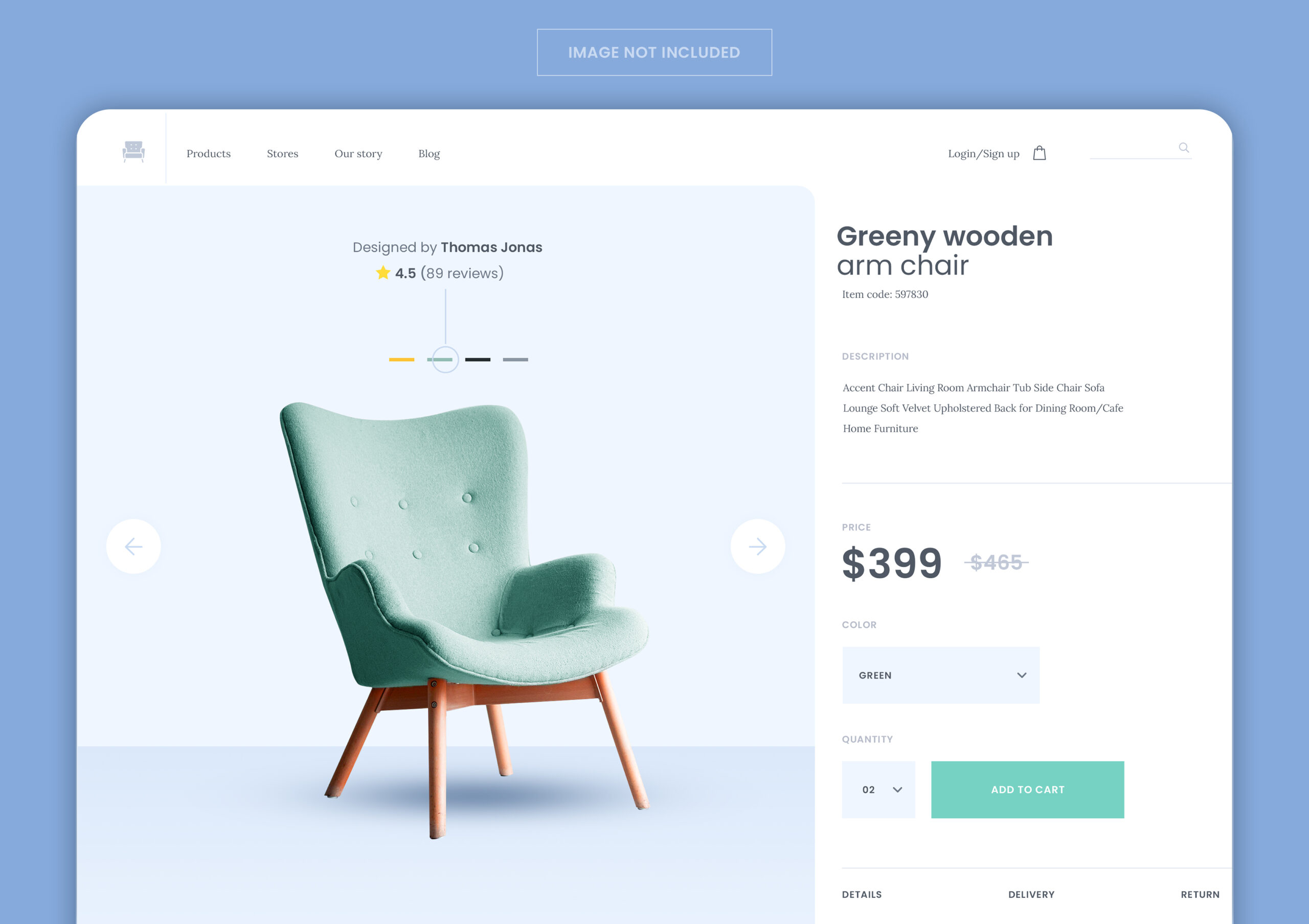
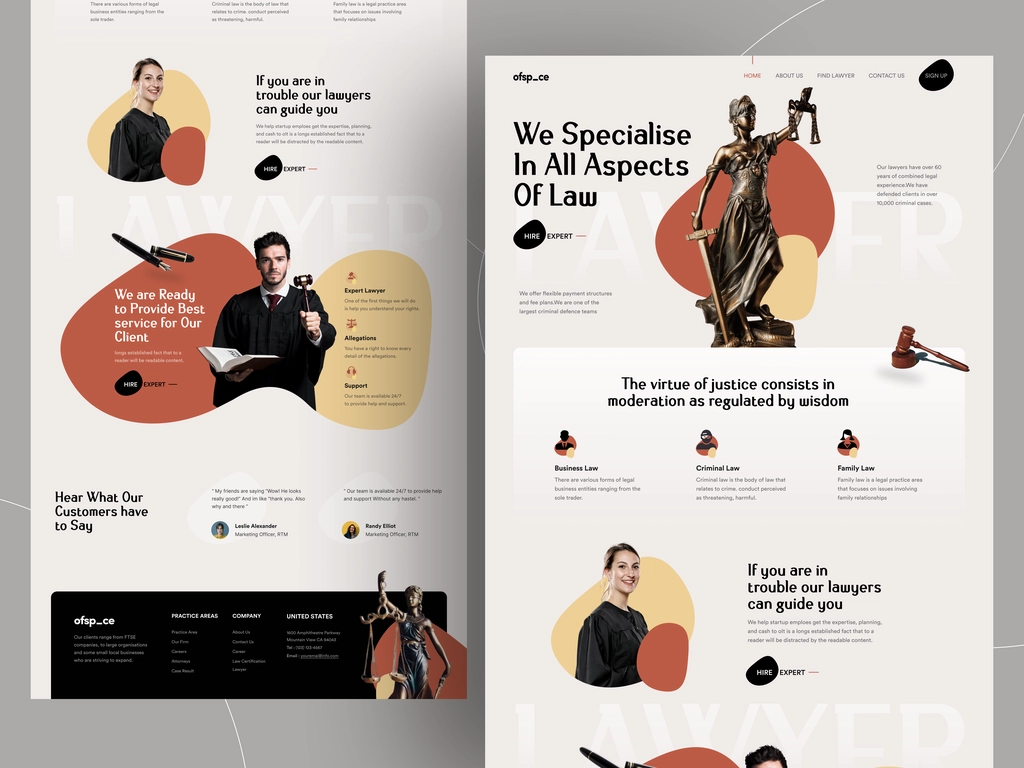
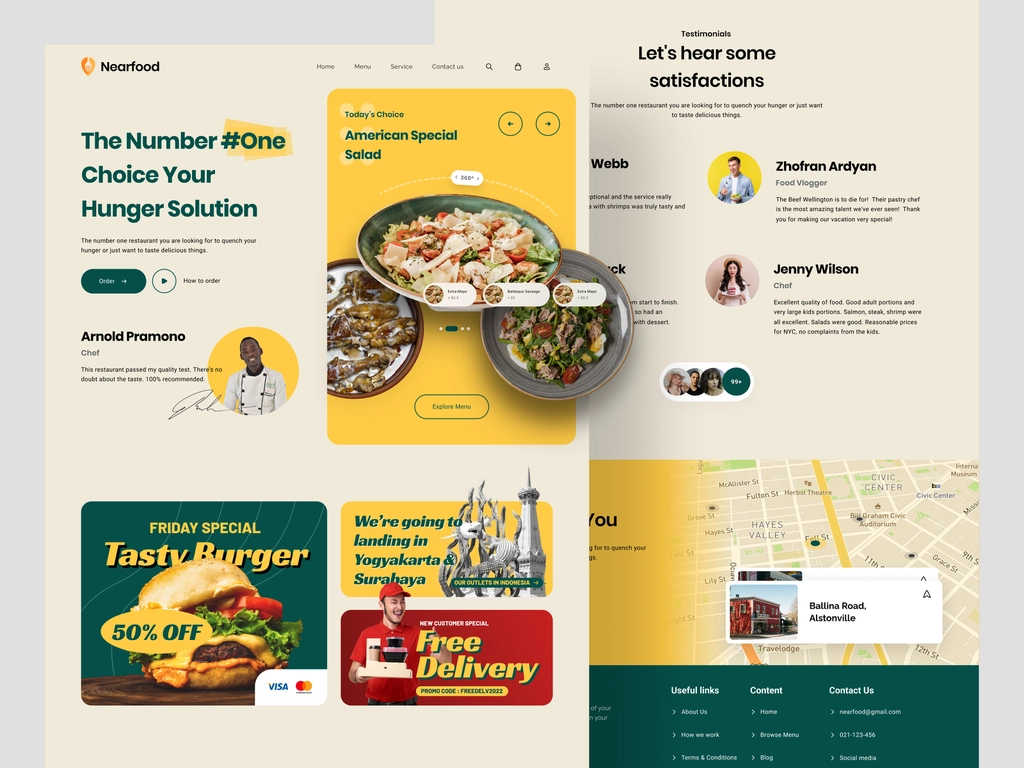
Portfolio
Learn More

1

Minimalismus
Minimalismus im Webdesign bedeutet, dass man sich auf das Wesentliche konzentriert. Eine klare Struktur, wenig Text und eine Reduktion auf das Wesentliche stehen hier im Fokus.
2

User-Experience-Design (UX)
User-Experience-Design ist ein wichtiger Trend im Webdesign, da es sich auf die Bedürfnisse des Benutzers konzentriert. UX-Design sorgt dafür, dass Websites und Shops einfach und intuitiv zu bedienen sind.
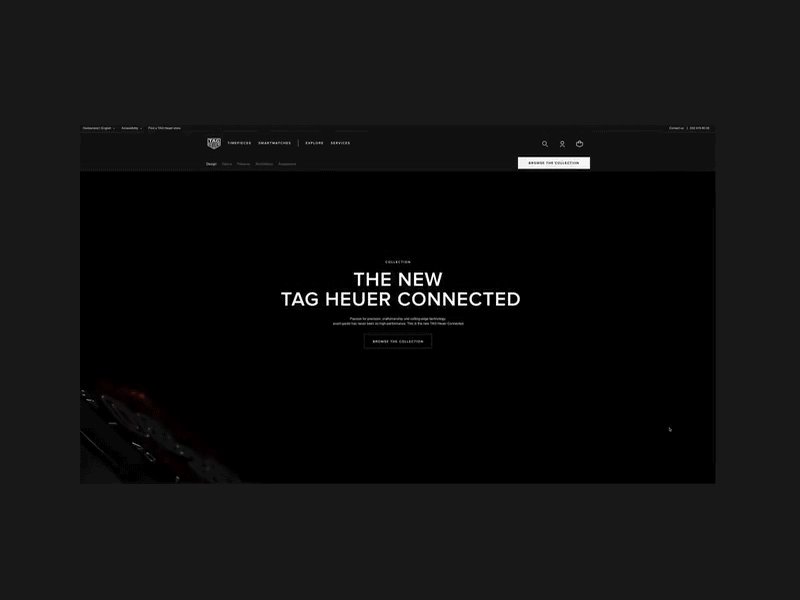
3

Storytelling-Design
Webdesigns, die eine Geschichte erzählen, indem sie Benutzer auf eine Reise durch die Website mitnehmen. Zum Beispiel können Bilder und Illustrationen verwendet werden, um eine visuelle Erzählung zu schaffen, die den Benutzer durch die Website führt.
4

Interaktives Design
Das Ziel des interaktiven Designs ist es, den Benutzer auf eine Reise mitzunehmen, indem er ihnen eine einzigartige und unvergessliche Erfahrung bietet. Hierbei wird viel Wert auf User Engagement gelegt, um die Benutzerbindung zu erhöhen. Ein Beispiel für interaktives Design könnte eine Website sein, auf der der Nutzer durch Klicken auf bestimmte Elemente eine Story freischaltet oder in eine andere Welt eintaucht.
5

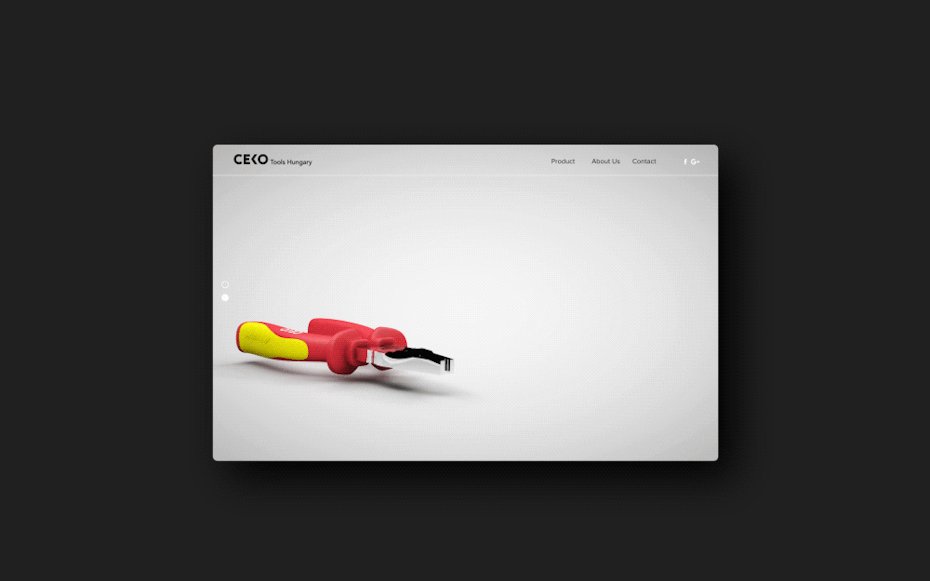
3D-Elemente
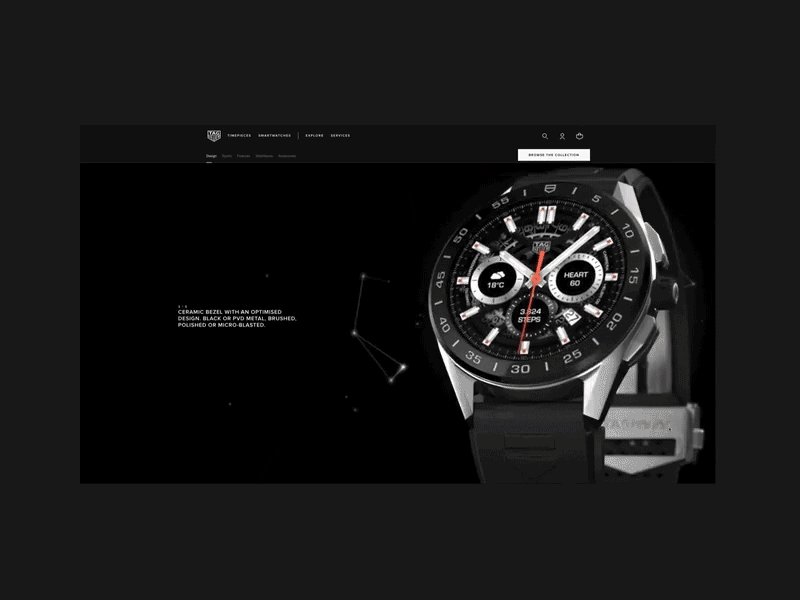
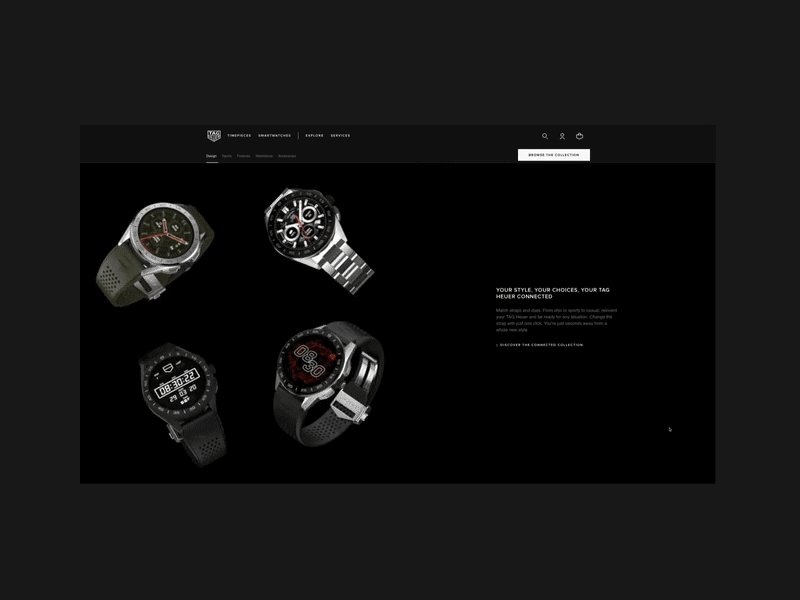
Mit 3D-Elementen können Webdesigner eine immersive und ansprechende Erfahrung für die Benutzer schaffen. Durch die Integration von 3D-Objekten und -Animationen können Produkte oder Dienstleistungen in einer realistischen und interaktiven Umgebung präsentiert werden. Ein Beispiel für 3D-Elemente in einem Webdesign könnte eine rotierende 3D-Darstellung eines Produkts sein, die der Nutzer durch Mausbewegungen steuern kann.
6

Responsives Design
Mobile First! Ein responsives Design ist ein Muss für jede Website und jeden Shop, da es sicherstellt, dass die Website auf allen Geräten optimal angezeigt wird.


Wie wir arbeiten
Konzeption & Planung
In diesem Schritt geht es darum, die Anforderungen und Ziele zu verstehen und ein Konzept für die Website oder den Online-Shop zu entwickeln. Dazu gehört auch die Festlegung von Designelementen, wie Farben und Schriftarten, sowie die Struktur der Website.
Design & Entwicklung
Sobald das Konzept steht, geht es an die Umsetzung. Hier werden die Designelemente, die in der Konzeptionsphase festgelegt wurden, umgesetzt und die Website oder der Shop wird programmiert. Dabei wird auch auf eine benutzerfreundliche Navigation und eine responsive Darstellung auf verschiedenen Endgeräten geachtet.
Deploy and Monitor
of a page when looking at its


Blogs, Websites & -Shops
45895
Produkte verkauft
Die von unsentwickelten Online-Shops eine hohe Anzahl an Kunden verzeichnen konnten, die nicht nur durch das Angebot, sondern auch durch das Einkaufserlebnis begeistert waren.
1121897
Besucher
Ein atemberaubendes Webdesign kann Ihre Besucher in den Bann ziehen und sie dazu inspirieren, länger auf Ihrer Website zu bleiben, was wiederum zu einer höheren Kundenbindung führen kann.


B e r e i t f ü r d e i n n ä c h s t e s P r o j e k t
<!DOCTYPE html>
<html>
<head>
<title>Meine Landingpage</title>
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" integrity="sha512-iy+uVZz5K5r5UfiN6U0b6l4X6UDD4lJ/3q8zhK0/0Zlx+yaS1plTjK8JrgWuv+OyQSPQGeKoFxP8phJWz06Ew==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<header>
<h1>Meine Landingpage</h1>
</header>
<main>
<section>
<div class="container">
<h2>Unsere Leistungen</h2>
<div class="icons">
<div class="icon">
<i class="fas fa-search"></i>
<p>SEO</p>
</div>
<div class="icon">
<i class="fas fa-code"></i>
<p>Webentwicklung</p>
</div>
<div class="icon">
<i class="fas fa-chart-line"></i>
<p> Marketing</p>
</div>
</div>
</div>
</section>
</main>
<footer>
<p>© 2023 Designo Patronum</p>
</footer>
</body>
</html>
Meine Landingpage
Unsere Leistungen
SEO
Webentwicklung
Marketing
.cube-loader {
position: relative;
/* Die Größe können Sie frei ändern */
width: 75px;
height: 75px;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transform: rotateX(-30deg);
transform: rotateX(-30deg);
-webkit-animation: animate 4s linear infinite;
animation: animate 4s linear infinite;
}
Du möchtest den vollen Code haben?